Introduction
Introduit tout récemment (il y a exactement 6 jours, le 8 novembre), l’Interface Designer fait son entrée dans Airtable.
Pour beaucoup, il s’agit ici d’une révolution.
Dans cet article, nous allons tenter de voir ensemble à quoi sert cet « Interface Designer » et comment il peut vous permettre d’améliorer votre base Airtable.
Version BETA : mise en garde
Cet article est rédigé seulement 6 jours après la sortie de cette fonctionnalité et est encore en BETA.
Les informations données dans cet articles pourraient encore évoluer dans les prochaines semaine ou les prochains mois.
Je tenterai de maintenir cet article à jour au fur et à mesure; n’hésitez pas à m’indiquer en commentaire si certaines limitations ne sont plus d’actualité.
L’Interface Designer, c’est quoi ?
Il s’agit d’une nouvelle fonctionnalité permettant de construire des interfaces visuelles et interactives sur base de vos bases de données Airtable.
Concrètement, elles permettent d’offrir une information plus condensée et plus « actionnable » à vos collaborateurs.
En effet, jusqu’ici, la seule possibilité offerte pour créer des interfaces personnalisées était de créer des vues. (dont on masquait certaines colonnes, etc)
Quel problème résout Airtable en introduisant un Interface Designer ?
Peu importe la vue utilisée, il était parfois difficile pour certains collaborateurs de savoir « où agir », « quoi regarder ».
Une pratique assez courant consistait jusqu’ici à créer une vue par collaborateur, en essayant de « masquer » un maximum d’informations non pertinentes.
Quels types d’interfaces peut-on créer ?
On pourrait dire qu’on est « assez libre » dans le type d’interface que l’on peut créer.
En réalité, il est possible de faire 3 types d’écrans principaux :
- Des dashboards : regroupent et résument des informations venant de différentes tables. Permet d’avoir une vue d’ensemble sans devoir parcourir les différentes tables.
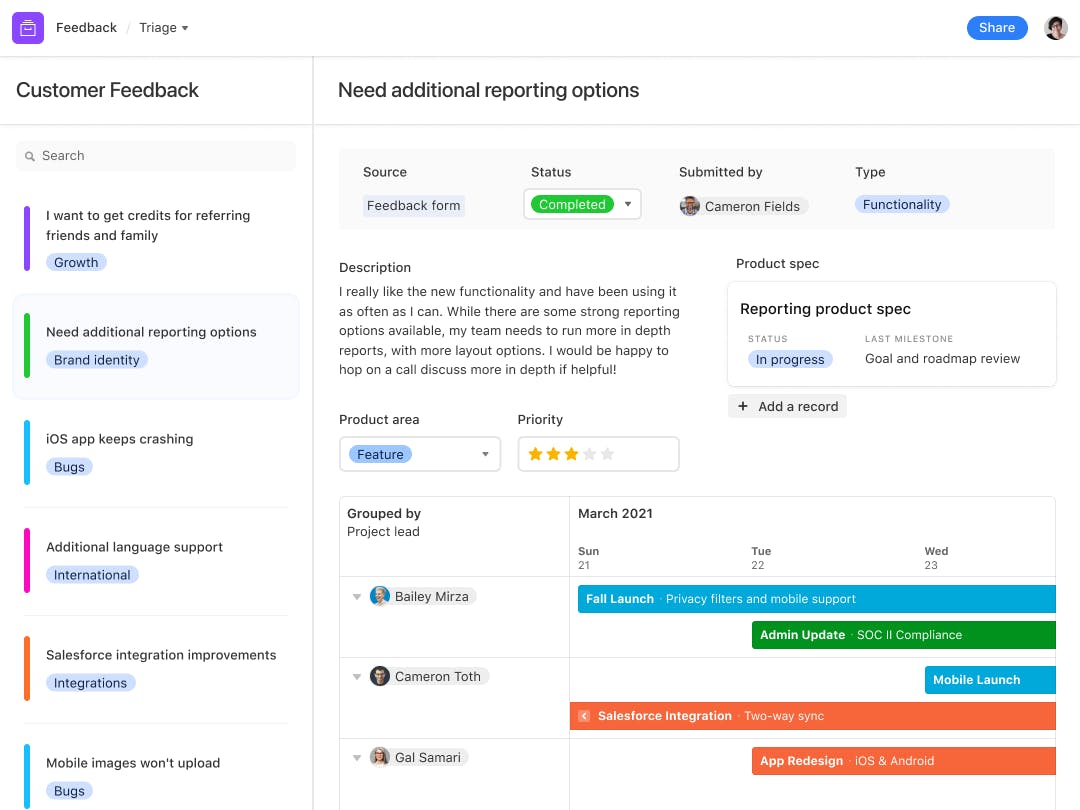
- Des listes + vues détaillées : une liste de records (éléments d’une table) sont présents à gauche de l’écran. On peut sélectionner une des lignes pour voir apparaître le détail à droite.
- Un sélecteur de « record » + vue détaillée : l’utilisateur sélectionne un record d’une table précise en utilisant une liste déroulante. La page de détail est chargée selon le record qui a été sélectionné.
Quelques exemples d’interfaces
Une interface « dashboard » + vue détaillée pour du suivi de loyers

Une interface avec une liste à gauche + une vue détaillée à droite (sous forme d’un formulaire)

Interface avec liste à gauche et vue détaillée à droite

Comparons l’Interface Designer de Airtable avec d’autres outils
Interface Designer Airtable VS Softr.io
Interface Designer Airtable VS Stacker
Interface Designer Airtable VS autre solution
De manière générale, un élément à reconnaître par rapport à l’Interface Designer est la facilité avec laquelle on peut mettre en place une interface.
Il faut seulement quelques clics et moins d’une heure pour développer une interface hautement personnalisée pour un collaborateur (ou un métier spécifique de l’entreprise).
L’énorme avantage dont dispose l’Interface Designer est qu’il est NATIF à Airtable, concrètement cela veut dire qu’il :
- ne requiert pas de « synchronisation » via l’API
- affiche les données selon les permissions définies (pas de risque d’afficher des informations confidentielles à des mauvais utilisateurs – sauf si vous aviez déjà mal configuré la base à l’origine 🙃)
- est visuellement très proche de l’interface d’Airtable; les collaborateurs ne seront donc pas déboussolés.
Attention cependant, il n’y a pas que du « bon » et il n’est pas mieux ou moins bien que Softr, Stacker, Pory, etc.
Les usages sont assez différents, l’Interface Designer ne permet par exemple PAS :
- de filtrer les données de manières sécurisées (fondamentalement, tous les collaborateurs auront toujours la possibilité d’accéder à la base)
- d’inviter des collaborateurs externes sans payer un abonnement complet
- d’intégrer des « iframe » (aussi connu sous le nom d’embed)
- …
Quelques cas d’utilisation couverts ou non par cette feature :
Site web avec Interface Designer Airtable
🔴 Impossible pour le moment
Lors de la sortie, beaucoup de personnes ont crié au « constructeur de site web » au sujet de l’Interface Builder.
Je vous arrête immédiatement, c’est tout à fait erroné. Il est impossible pour le moment de publier des interfaces en « public », ni même inviter des visiteurs en lecture seule. On est donc très loin d’un constructeur de site web.
Espace client / Portail client avec Interface Designer Airtable
🔴 Impossible pour le moment
A nouveau, beaucoup pensaient pouvoir remplacer leur Stacker, Softr, Pory par l’Interface Designer.
Pour le moment, c’est encore impossible car l’outil ne propose pas de fonctionnalité de « visiteurs » ou « utilisateurs externes ».
Cela pose donc des problèmes pour la facturation (chaque collaborateur externe est payant) et au niveau de la sécurité des données. (chaque collaborateur invité à la base a accès à l’intégralité des données de cette base).
Dashboard avec Interface Designer Airtable
🟩 Possible dès maintenant
Il est possible assez facilement de créer un dashboard pour vos utilisateurs, regroupant les différents KPI et statistiques.
Outils de gestion avec Interface Designer Airtable
🟩 Possible dès maintenant
Grâce l’interface designer, vous pouvez créer une interface par collaborateur pour leur permettre d’avoir chacun leur outil de gestion spécifique et orienté exclusivement sur leurs tâches.
Conclusion
En conclusion, l’Interface Designer amène avec lui de belles perspectives d’évolution.
Il fait passer Airtable d’un « tableur ++ » à un véritable « constructeur d’applications ».
On sent cependant un véritable potentiel, bien plus grand que celui livré dans cette BETA, espérons que l’équipe continue de développer de nouvelles fonctionnalités, de nouveaux « blocks » et ouvrent les perspectives avec… qui sait… des accès pour les utilisateurs externes.

Hello Florian !
Je suis absolument fan d’Airtable facile, merci beaucoup pour ton partage d’expérience !
J’aimerais savoir s’il est possible de créer une shared view (comme sur une base) sans que la personne qui l’ouvre ait besoin d’un compte ? (donc juste visible en lecture pour elle).
Je travaille en organisme de formation et j’aimerais partager à toutes les personnes le trombinoscope de leur groupe, avec le lien linkedin de chaque apprenant par exemple et les coordonnées de leur formateurs.
Je n’ai pas encore trouvé de solution qui me convienne, sauf interfaces 🙂
Une idée brillante ? 🙂
Bonjour Lisa,
Je soupçonne que tu ai activé une option spécifique. Une Shared View ne requiert pas un compte Airtable normalement.
N’aurais tu pas activé cette option ? « Restrict access to an email domain »
Florian